Many online business owners tend to invest resources in developing a compelling website showcasing their products or services. They keep tweaking, optimising, and promoting it, hoping it will help them get their users to make a purchase. But all these efforts are most likely to fall flat if a business misses one crucial step in turning a viewer into a purchaser: the payment process. The fact that your customer reached the checkout doesn’t imply a completed purchase. At this phase, your payment page plays a crucial role.
In today’s article, we’re about to learn more about payment pages and how to make everything work as a clock.
What is a payment page?
The payment page is just that — a place on your website where your customer enters their payment data. Depending on your business type, the action that makes a user enter your payment page can vary from paying for a good or service to depositing money on their account, subscribing to your service, etc.
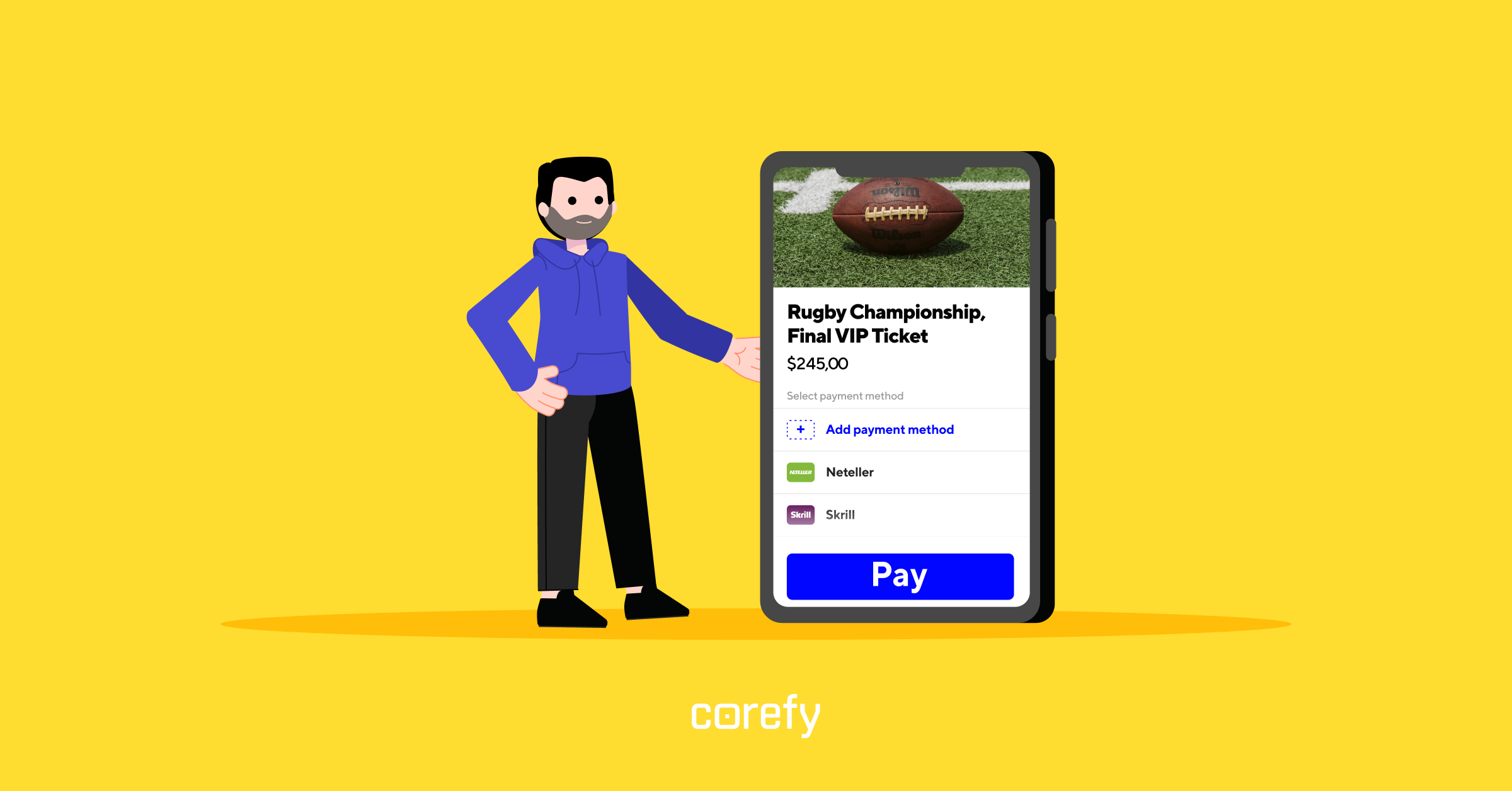
That’s why the quality of the payment page affects your conversion rate considerably. With this in mind, the best practice is to provide a choice from multiple payment options. It minimises the chance that you’ll lose a sale because there just wasn’t a suitable payment option for a user. If a business offers a range of payment options to choose from, a customer can select a preferable one and enter the data needed for this particular method.
Remember that payment data is sensitive information. A payment page should be secure and protected from fraud, attacks, leaks, etc.
Once a user completes every step of a chosen payment flow (data entry, verification, confirmation, or others), he finally becomes a purchaser.
What kinds of payment pages are there?
The types of payment pages depend on the classification criteria. The most legitimate ways of breaking them up into types are per integration option and the number of steps. Integration is an issue worth a much closer look at, so we’ll get back to it in the final part of the article. For now, let’s divide payment pages by size:
- One-step, or one-page, is when all the checkout process elements are displayed on a single page, and a user can enter their data in any particular order.
- Multi-step, or multi-page, is when all the checkout process steps are broken down into several pages, meaning that users have to enter their data or take actions gradually on every step to proceed to the next one.
Given that a payment page is not necessarily just one page, many businesses and payment providers prefer calling it a checkout instead. We at Corefy also follow this approach, and our payment page solution is officially called checkout.
How to get a payment page?
No surprise here — you can either create a payment page yourself or hire someone to do it for you. The first way is called in-house development, and the second means working with a third party. In the case of payment pages, it can be an outsourcing company, payment service provider (PSP), payment gateway, platform, etc.
We suggest opting for in-house payment page creation if:
- Being completely in control of every step of your customer journey is a must for you.
- You have expertise or experience in developing payment products.
- Your business can boast a strong Development team.
- There are sufficient resources (time, money, capabilities, workforce, etc.).
- You can bear the costs, which might end up being significant.
In other cases, we believe it’s better to rely on third-party professionals. They take the development hassles off your shoulders, providing you with a well-honed and secure self-hosted or hosted payment solution out-of-the-box for a fair price. Frequently, businesses use a hosted payment page (HPP) by their payment gateway provider. Of course, it’s essential to do your research before partnering with a third party to ensure they’re best in class and trustworthy. As for the payment page, below are key factors you should consider.
What to look for in a payment page?
First and foremost, the solution must be compliant and secure. A provider should take care of tokenisation, end-to-end encryption, masking, and fraud protection for you. If you want a PSP to host your payment page, make sure they are PCI DSS certified. It proves that they provide a secure payment processing experience.
Another trust-related issue is the look of your payment page. Aside from being user-friendly and eye-pleasing, your payment page should be customised to suit the look and feel of your website. This way, you’ll seamlessly weave the checkout process into your customer journey, and a user will feel safe knowing that they’re transacting with the right website. Look for providers that allow not only customising the design but also configuring fields and buttons so that you can fulfil all your business needs.
It is also worthwhile to look for an optimised user experience. Avoiding all the unnecessary friction in the checkout process will positively impact your conversion rates. Start with revising all the fields a customer is supposed to fill in and see if there’s something you can remove. Remember that on a payment page, a customer expects to pay fast and in a few clicks. They’re not there to complete some questionnaires. For the fields that definitely must be there, it helps to have real-time validation in place.
Besides, as we’ve already mentioned, the best practice is to provide multiple payment methods. It shouldn’t be a list with dozens of options, from cards to crypto and wallets. Analyse your target audience’s preferences and select the reasonable number of payment methods your customers would actually use. If you run an international online business, take care of your foreign customers and add local payment options for them, along with some of the most popular global ones. For this, your provider has to support payment page localisation.
Last but not least, integration should be fast and straightforward. The payment services market is very competitive, so there are plenty of offerings that require a minimum time to start accepting payments online. There is also a range of integration options. Let’s drill down into them.
How to integrate a payment page?
Our blog explains the two basic kinds of checkouts based on integration type:
- Hosted — hosted payment page (HPP) is when a payment provider hosts a payment page for you. A hosted checkout page usually implies quick and easy integration with minimal or even no development efforts on the merchant’s side. Though you should remember that the entire checkout process is under the control of a company hosting your checkout, this solution fully equips you for online payment acceptance. There are multiple ways of hosted payment page (HPP) integration: flash (modal), embedded (iframe), and pay-by-link (redirect). If you use a hosted payment page (HPP), the maintenance and compliance burden on your business is minimal.
- Self-hosted — you handle the checkout process on your servers. This type is recommended for large and well-established businesses having their own development teams and PCI compliance certificates. With a self-hosted checkout, you’re in complete control of your checkout process, but development and maintenance place a significant burden on your shoulders. Moreover, you’ll have to comply with legislation and follow the industry’s security standards, which is not an easy task. There are two ways to start using a self-hosted payment page: a complete API integration and building your own checkout using the provider’s web components.
Here’s a table that summarises all the options.
If you still struggle to compare all the options, are unsure which solution would be the optimal one, or have any other questions regarding payment pages, please contact us.
We’ll gladly provide you with additional answers and showcase our Checkout solution. Chances are, it’s precisely what you’ve been looking for!






.jpg)

.jpg)



.jpg)